Monolith Web Client - Server-Side Rendering
As a final step, we want to take a quick look at the web client for this application. While we won’t dig into the code much here, we want to emphasize the fact our monolith is actually rendering and serving all the HTML for our solution from the server. For our solution, we use a Java templating library to represent the UI views of our application. As each request comes into our controller, it is processed and returning a Java model object(s) that represent the results of the call. The framework then binds these objects to templates to render the HTML that is returned.
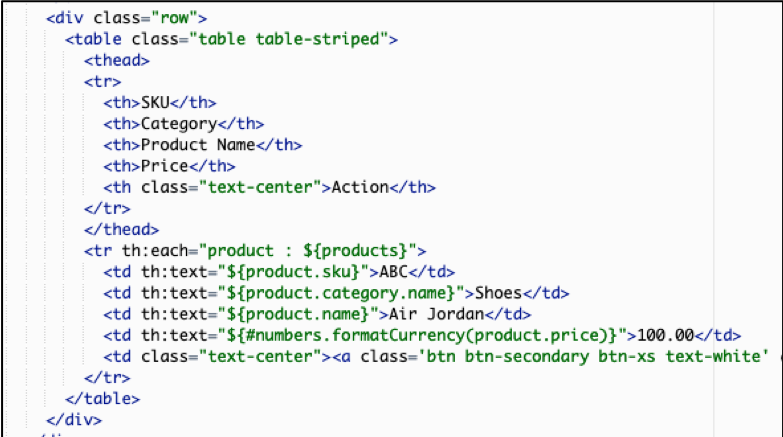
The nuances of the MVC framework are not essential here. The key here is to realize that our controller uses Java objects to represent our data and a templating framework to bind these objects to the templates—all on the server side. To view a sample UI template, navigate to the Cloud9 service in the console and open the IDE for the workshop. Open the “Lab 1/server/src/main/resources” folder from the source tree on in the left-hand pane of the IDE. Then, open the templates folder and select the products.html template file by double-clicking on the file name. The following is a snippet from products.html UI template file that gives you a sense of how the models are bound to templates:

This snippet represents the portion of the template that is used to populate this list of products in our table. You’ll notice the
The end result here is that your request ends up serving up the HTML that is the binding of your HTML and your model object(s).